
The idea is to work with Jupyter Notebook in Colab, the notebook is part of a Fastpages blog and should be edited either in Colab or VS Code
A detailed instruction on how to write Fastpage blogs is given at
Once the blog is opened there are buttons
In the Colab environment the file can be run with GPU support. An intro to Colab is given here
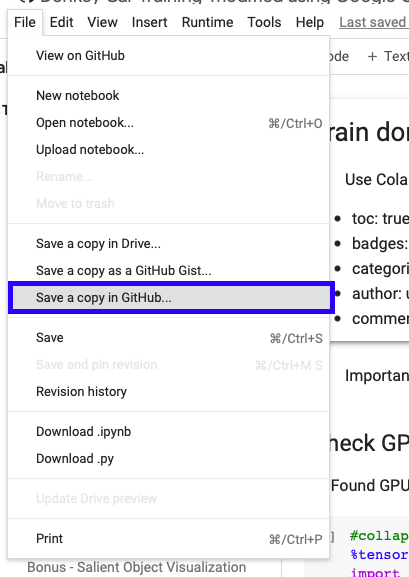
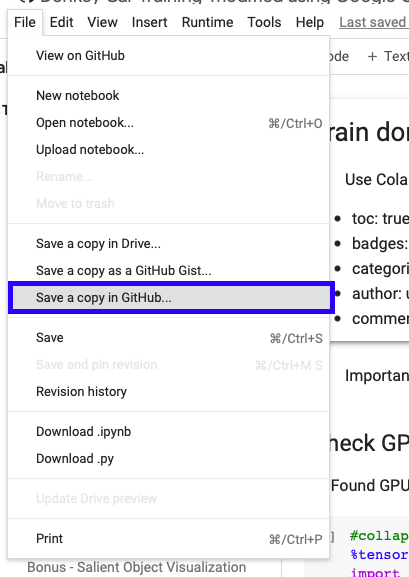
To save the changes chose under “File” the option “Save a copy in GitHub” as shown below

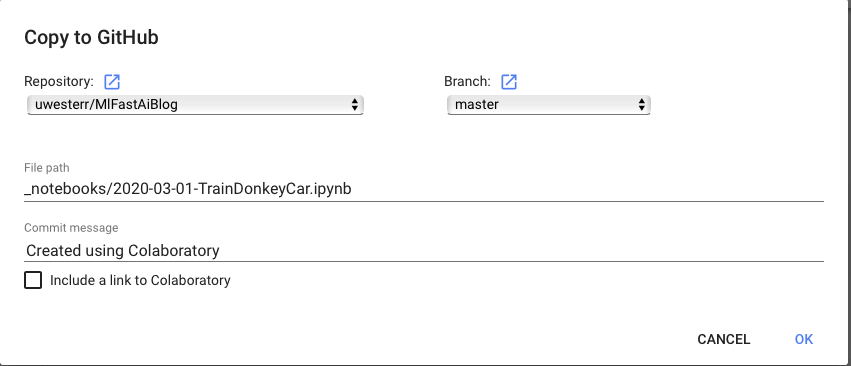
Colab will open a dialog as shown below It might be that it asks for your GitHub credentials before opening the dialog

To work with the Fastpages blog clone the repository as described here
It is then easy to synchronize with GitHub, note, don’t forget to pull the repo once you saved a notebook version from Colab to GitHub.
If you do the following
You will have *conflicts in the file** and need command line magic to solve the issue. I ended up setting the whole blog up from scratch.
Better: use Git: Snyc which does a Git: Pull first and then a Git: Push
Anybody can open a copy of any github-hosted notebook within Colab just add for markup
[](https://colab.research.google.com/github/googlecolab/colabtools/blob/master/notebooks/colab-github-demo.ipynb)
or for html
<a href="https://colab.research.google.com/github/googlecolab/colabtools/blob/master/notebooks/colab-github-demo.ipynb">
<img src="https://colab.research.google.com/assets/colab-badge. svg" alt="Open In Colab"/>
</a> ↩